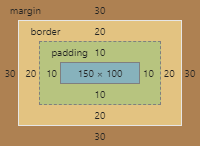
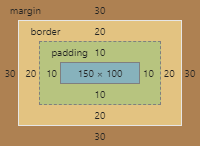
Todos os elementos exibidos no browser são formatados em caixas(boxes) e cada caixa, como qualquer quadrilatero, tem um conjunto de propriedades como top, left, height e width que determinam a posição onde são exibidos(top e left) e o tamanho dos mesmos(height e width).

O browser, por default aplica o estilo static e com isto fixa a "âncora" do elemento atual no elemento anterior, pai ou container dele. Entenda como "âncora" o ponto base onde o browser começa a computar os pixels necessários para exibir o box do novo elemento corretamente.
Sendo assim o browser controla completamente a exibição do elemento e chamamos isso de 'fluxo normal', que sabemos que é de cima para baixo e da esquerda para a direita e é o browser não o programador que controla esse 'empilhamento' e exibição de elementos automaticamente.
Note que dentro da css existem estilos capazes de posicionar um elemento na página, que são top, left, bottom e right mas o browser bloqueia esse 'controle' quando atribui o posicionamento estático aos seus elementos.
Supondo que você queira exibir uma imagem à esquerda, um texto ao centro e uma imagem a direita o browser fará isso para você mas não exatamente dessa maneira, ele irá exibir a primeira imagem à esquerda, a seguir o texto e a seguir a outra imagem mas não obrigatóriamente a imagem estará alinhada a direita da tela nem o texto centrado na página. Se quiser fazer isso vai ter que fazer isso na unha, você mesmo usando a propriedade position.
Para que possamos alterar o posicionamento da caixa do elemento dentro do browser temos
que informar ao browser para deixar o posicionamento por nossa conta e para isso
existe a propriedade position que retira o posicionamento do elemento do
'fluxo normal' e o coloca num 'fluxo alternativo' contudo ao utilizar
estes 'posicionamentos especiais' ou 'fluxo alternativo' o espaço ocupado pelo elemento
não é contabilizado como no 'fluxo normal' dos demais elementos do browser e com
isto este posicionamento fica a cargo do programador e pode ser que um elemento acabe
colidindo com outro numa exibição normal ou num redimensionamento da janela.
Para mais detalhes sobre este tópico veja o documento 04-Position Static Relative Fixed
Absolute - Pratica.html.
O estilo position pode ter 4 valores que são : static, relative, absolute ou fixed.
CSS - POSITION:STATIC
É o default do browser, o empilhamento das caixas dos elementos é feita de cima para baixo e da esquerda para a direita.
Na sequencia de exibição de elementos o browser leva em conta a altura e largura dos elementos e aloca espaço para que sejam exibidos corretamente, sem sobrepor ou esconder algo do elemento, sempre com espaço suficiente para exibir. Note bem que se você redimensionar a tela do browser o reposicionamento desses itens é automático e não existe a possibilidade de colisão ou ocultação de algum item sendo sobreposto por outro, o browser realoca a posição desses elementos automaticamente. .
Sua posição é dada automaticamente pelo 'fluxo normal' da página: por padrão ele é renderizado logo após seus irmãos
Não aceita um posicionamento manual (left, right, top, bottom).Este posicionamento é feito automaticamente pelo browser.
O tamanho do seu elemento pai leva em conta o tamanho do elemento static, ou seja,
se o elemento filho for 'gordinho' o elemento pai vai abarcar o espaço do elemento filho.
Explicando melhor, se você tem uma imagem dentro de uma div a div terá a dimensão suficiente
para exibir corretamente a imagem e isto é feito automaticamente pelo browser.
Um elemento com posição static não pode ser movido, permanece sempre em seu local original que o browser determinou para ela no documento.
Importante : O browser cuida automaticamente da posição do elemento mesmo no redimensionamento da janela do browser.
Um exemplo prático : uma imagem dentro de uma div.
Como definimos :
<div style="border:1px solid red;">
<img src="../imagens/DivExemplo1.png" />
</div>
Como o browser exibe:

CSS - POSITION:RELATIVE
Pense no position relative como uma pequena variação do position static, ou seja, você
pode deslocar o item um pouco para cima ou baixo, direita ou esquerda da posição
que seria originalmente exibida pelo display static.
Note bem que esse 'delocamento' não é contabilizado pelo browser. Sendo assim
dizemos que o 'fluxo' dos objetos no browser foge do 'fluxo normal' e usa o
'fluxo alternativo', ou seja, se um item colidir com outro é problema
seu, não do browser.
Por padrão, o elemento com position relative será renderizado da mesma posição o static
se os deslocamentos forem zero.
Neste elemento com o position relative podemos definir as proprierdades top, bottom,
right, left que deslocarão o elememento para cima (top-), para baixo(top+), para direita
(left+) o para a esquerda(left-) mas, como o posicionamento do elemento não é feito pelo
browser este poderá colidir com seus 'vizinhos'.
O tamanho do elemento pai leva em conta o tamanho do elemento relative, porém sem levar
em conta seu posicionamento. Com isto se você colocar uma imagem dentro de uma div
a div(elemento pai) será redimensionada automaticamente pelo browser para abrigar a
imagem.
O pai e sucessores não sofrem alterações e são exibidos da mesma maneira que o elemento
relativo fosse static.
Por exemplo:
Um exemplo prático : uma imagem dentro de uma div.
Como definimos :
<style type="text/css">
.relativa {
position: relative;
top: 20px;
left: 50px;
}
</style>
<div style="border:1px solid red;">
<img class="relativa" src="../imagens/DivExemplo1.png" />
</div>
Como o browser exibe:

Podemos observar que o elemento pai não sofreu qualquer mudança em relação ao position static. Ele continuou a considerar o elemento filho mas como se os deslocamentos fossem zero e, como não foram, o elemento filho foi renderizado fora da div pai. É um exemplo do que deve ser evitado.
Podemos também colocar valores negativos nessas propriedades para dar o deslocamento que desejar-mos.
Contudo este posicionamento é muito útil quando desejamos posicionar uma imagem deslocada à direita da posição default como segue no exemplo abaixo.
Como foi definido:
<style type="text/css">
.posRelativa {
border: 1px solid red;
position: relative;
}
.posEsquerda200px {
left: 200px;
}
.posTop50px {
top: 50px;
}
</style>
<div class="posRelativa posEsquerda200px">Esta div tem posicionamento relativo com 200px a esquerda.</div>
<br />
<div class="posRelativa posTop50px">Esta div tem posicionamento relativo com 50px ao elemento relativo anterior.</div>
Como o browser exibe:
CSS - POSITION:ABSOLUTE
Neste tipo de posicionamento a âncora do objeto fica no elemento pai e não nos elementos irmãos ou de mesmo nível que o objeto atual.
Sendo assim tiramos a caixa do elemento a ser exibido do fluxo normal de exibição (static) e ele é posicionado como desejarmos mas sem que o fluxo normal 'contabilize' seu espaço ou posição do elemento no documento. Tecnicamente fica sobre nossa responsabilidade se a caixa do elemento cabe ou não onde queremos que ela fique.
Por definição, o elemento que tem o modo de posicionamento absolute toma como referência qualquer elemento que seja seu pai na estrutura do HTML cujo modo de posicionamento seja diferente de static (que é o padrão), e obedece às coordenadas de acordo com o tamanho total desse elemento pai.
Quando não há nenhum elemento em toda a hierarquia daquele que recebe o posicionamento absolute que seja diferente de static , o elemento vai aplicar as coordenadas tendo como referência a porção visível da página no navegador. O elemento é renderizado pelo browser mas seu tamanho e outras dimensões não são contadas quando ele vai renderizar os próximos elementos da página.
No exemplo abaixo a segunda div tem posicionamento absoluto e quando o browser renderiza o próximo elemento não leva em conta o anterior e sobrepoe os dois.Definindo as dimensões top, bottom, left e right estas são em relação ao container e não aos demais elementos irmãos da página.
Uma configuração de posicionamento vertical (left ou right) e uma horizontal (top ou bottom) é obrigatória
O elemento será renderizado na posição indicada, porém relativa ao primeiro elemento pai cujo
position seja diferente de static ou, se não existir este pai, relativa à página.
Seu tamanho não conta para calcular o tamanho do elemento pai
Por exemplo:
<div class="quadrado">
<div class="quadrado absoluto">
Estilos CSS
.quadrado {
background-color: green;
height: 200px;
width: 200px;
}
.absoluto {
position: absolute;
top: 20px;
right: 30px;
}
Seguindo o exemplo acima, o segundo elemento <div>, que recebe o valor "absoluto" em seu atributo class , não tem nenhum elemento como seu "pai" na hierarquia do documento, portanto ele vai alinhar-se ao topo e à direita do limite visível da página no navegador, adicionando respectivamente 20px e 30px nessas direções. Vamos analisar agora o ex emplo a seguir:
<div class="quadrado relativo">
<div class="quadrado absoluto"></div>
Estilos CSS
.quadrado {
background-color: green;
height: 200px;
width: 200px;
}
.absoluto {
position: absolute;
top: 20px;
right: 30px;
}
.relativo {
position: relative;
}
Nesse caso, o elemento que recebe o posicionamento absolute é "filho" do elemento que recebe o posicionamento relative na estrutura do documento, portanto, o elemento absolute vai usar como ponto de referência para suas coordenadas o elemento relative e se posicionar 20px ao topo e 30px à direita da posição original desse elemento.
O outro modo de posicionamento, fixed, sempre vai tomar como referência a porção visível do documento no navegador, e mantém essa posição inclusive quando há rolagem na tela. É uma propriedade útil para avisos importantes que devem ser visíveis com certeza.
CSS - POSITION:FIXED
Neste posicionamento o elemento será exibido em relação a janela de exibição do browser e não a página ou a qualquer outro elemento dentro dela.A configuração de posicionamento vertical (left ou right) e uma horizontal (top ou bottom) é obrigatória.
O elemento será renderizado na página na posição indicada. Mesmo que ocorra uma rolagem, o elemento permanecerá no mesmo lugar.
Seu tamanho não conta para calcular o tamanho do elemento pai, é como se não fosse elemento filho.
Os posicionamentos static e relative eles levam em conta o tamanho dos elementos, sua exibição, posição para exibir e posicionar os elementos a serem renderizados a seguir.
Já os posicionamentos fixed e absolute são relativos ao container e não aos elementos irmãos no documento.